ROLE
User Research, Affinity Mapping, Journey Map, Wireframe Sketches, User Flows, Usability Tests, Taxonomy of UI, Interactive and Animated Prototypes, High-Fidelity Prototype, Further Steps
TOOLS
Balsamiq, Hype, InVision, Pen & Paper, Sketch,
project overview
Full-scale product/service user experience design for a unified platform that combines IoT with Identity Management.
LENGTH CLIENT TEAM
1 Year with IoT | IDM Robin Smith
1/4 Sprints Boris Jovanovic
CHALLENGE
Business: The platform currently silos their IoT experience from their Identity Management services. They would like a consistent user experience that appeals to developers.
Users: Developers want a secure, reliable, delightful experience that provides them with examples to inspire creativity and allows for experimentation.
SOLUTION
Design a cohesive, unified, well-structured experience designed for our customers, partners, and any developer who is engaged in building solutions with our platform. Design a go to platform that developers love to use.
— user RESEARCH —
DEVELOPER DEMOGRAPHICS
The Main Concern
Research shows that 37% of Industrial Developers view security as a top threat. 75% of developers spend their time on tasks other than innovation.*
Who Are Our Developers?
- Industries: Aerospace, Healthcare, Energy Management, Oil & Gas, Transportation and Manufacturing..
- Company size: 72% work in small to medium sized companies with up to 1,000 employees.
- Team size: Small to medium and 58% of industrial developers work in teams of between 2 and 25 individuals.
- Specialize in: writing applications that monitor and diagnose industrial equipment.
- Education: well educated with a majority holding at least a master's degree.
*Source: 2016 Evans Data Corporation
— OUR OWN RESEARCH —
AFFINITY MAPPING
Synthesizing the research helped us determine the following:
- There's discomfort when buying used furniture online.
- Buyers enter the shopping process with an open mind.
- Moving is a key motivator to buying/selling furniture.
- Convenience is #1 (people don't want to work too hard.)
- Context is key for buyers to envision pieces in their home.
Move Loot provided us with extensive research, but we conducted and synthesized our own research for additional validation.
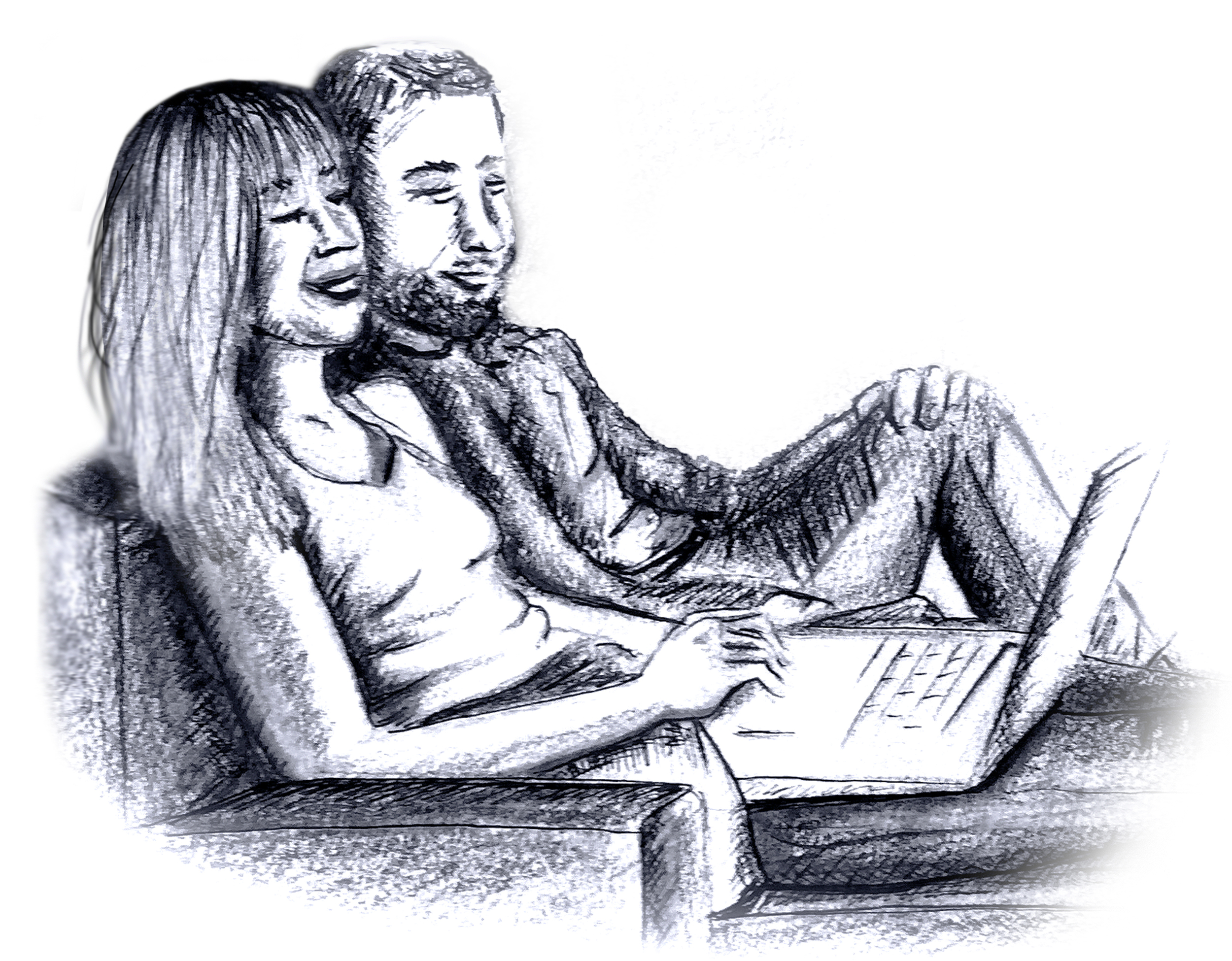
JOURNEY MAPPING
Brianne's motivations for visiting Move Loot's site came to life once I sketched her and her husband Ryan researching couches for their new home. Their current couch works for the time-being, however the couple wants an affordable investment piece for their new home. Brianne compares several different styles, pairs down her favorite items and asks Ryan for his input.
Thinking about Brianne and Ryan's motivations helped my team develop empathy and make a human, emotional connection to the product.
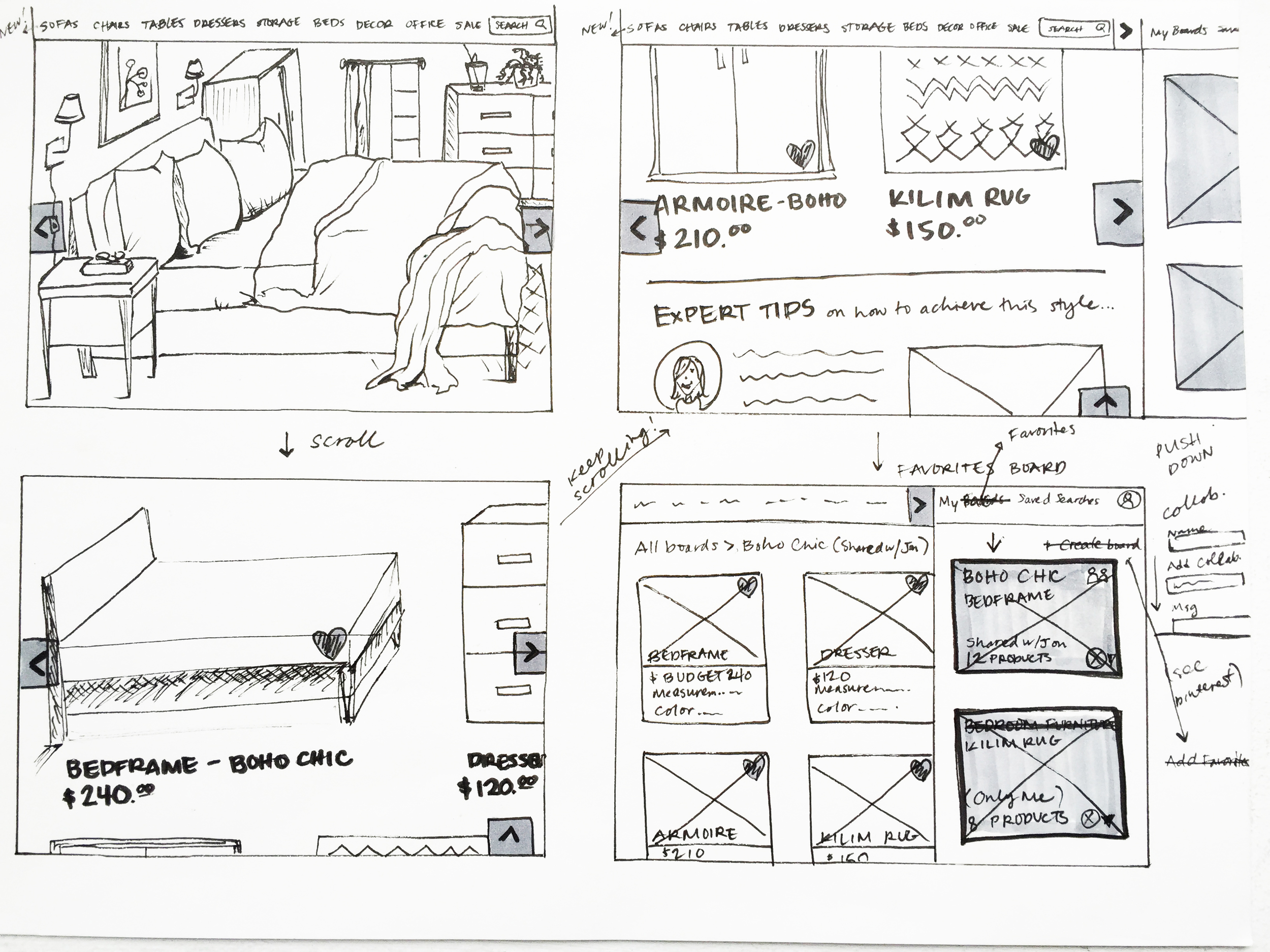
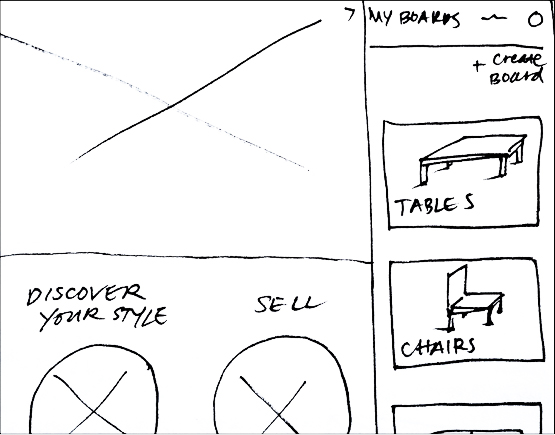
— WIREFRAME SKETCHES —
During the sketching phase
We each had different ideas on how to approach Brianne's challenges. I pursued the concept of a style finder while my team members drafted ideas on collaboration (ie: extensive collaboration and splitting costs) and other style finder ideas (ie: style quiz.)
The sketches I began ideating
Knowing that Move Loot already created scenes that were hidden in their sub-navigation, I pushed these contextual scenes to the home page where they would be center stage, with the ability to see the isolated products by scrolling. This simple relocation would provide buyers with inspiration and enable them to visualize items in their space. I also started pursuing the idea of expert tips and favorited items during this stage.
— USABILITY TESTING —
PAPER PROTOTYPING
Paper prototype tests revealed key insights about what the buyers wanted.
Paper prototype results
During paper prototype tests, we found that people want to feel immersed in the shopping experience. We observed that they have a natural desire to interact, and they expected the scene to perform. This was our reasoning for annotating the scenes pages.
Other key insights
Buyers wanted the ability to collaborate, but didn't want to present the collaborator with too many obstacles in order to obtain feedback. Sharing items via a link proved to be more valuable than a back and forth conversation within the site, and other participants wouldn't have to make an account to provide input.
— informed ITERATIONs —
In order to prioritize and resolve Brianne's challenges, my team and I based our design iterations on our usability test findings. We discovered that buyers felt at ease when they were able to compile their own research, explore suggested items, and be inspired and/or visualize items with contextual scenes.
I began drafting ideas for Brianne to compile her research. I ideated a slide tab instead of a modal because it's important for Brianne to refer back to the main page. I initially sketched products grouped into boards where Brianne can save her favorite items.
During usability testing, my team and I found that favorited boards are excessive because Brianne needs to access her favorites quickly, and inventory has a short life span. Buyers want quick input on products as opposed to in-depth involvement.
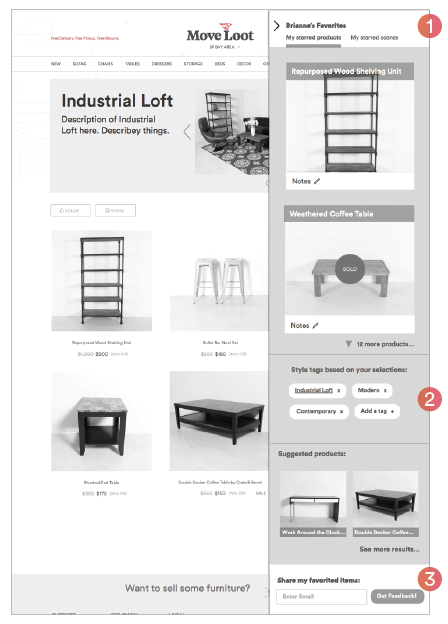
REVISED "Loot list" WIREFRAME
The Loot List enables Brianne to toggle between favorite products and favorite scenes. She can make notes for reference, share them with others for feedback, and see suggested items and style tags based on her her selections.
If an item is sold out, Brianne can see suggestions that match the product she liked. Brianne can also see that there are more results if she has aggregated multiple products, and interact with the page she's on if needed. She can simply tuck away the Loot List when finished.
ORIGINAL "loot list" slide tab WIREFRAME
My team members wanted an original name for the personalized slide tab. As I was designing wireframes one evening, I glanced at the Move Loot name and thought Loot List would be an appropriate name for the slide tab.
The name is reflective of Move Loot's brand, and is the perfect descriptor for it's inherent purpose: a list of the researcher's inventory. I brought the idea back to my team members, who agreed that the name was fitting.