Move Loot Project Overview
ROLE
Validated Client Research, Validated Persona, Contextual Interviews, Affinity Mapping, Journey Map, Low-Fidelity Paper Prototype, Wireframe Sketches, User Flows, Usability Tests, High-Fidelity Prototype, Further Steps
TOOLS
Illustrator, Sketch, InVision
PROJECT DESCRIPTION
Full-scale product/service user experience design for Move Loot, the easiest way to buy and sell furniture.
LENGTH CLIENT TEAM
2.5 Weeks Move Loot Alana Hanada
Mike Homnick
CHALLENGE
Business: Move Loot currently appeals to users who know what they want and move quickly throughout the site. They would like a user experience that appeals to "heavy researchers." The site will need to be responsive.
Users: Buyers are hesitant/uncomfortable buying furniture online without seeing it in person.
SOLUTION
Redesign the existing website to inspire, promote browsing and build trust among Move Loot buyers. The new approach achieves this by providing the following:
Context to enable users to envision items in space
Suggested items to inspire purchases and exploration
An integrated tool for compiling their own research
Client Research
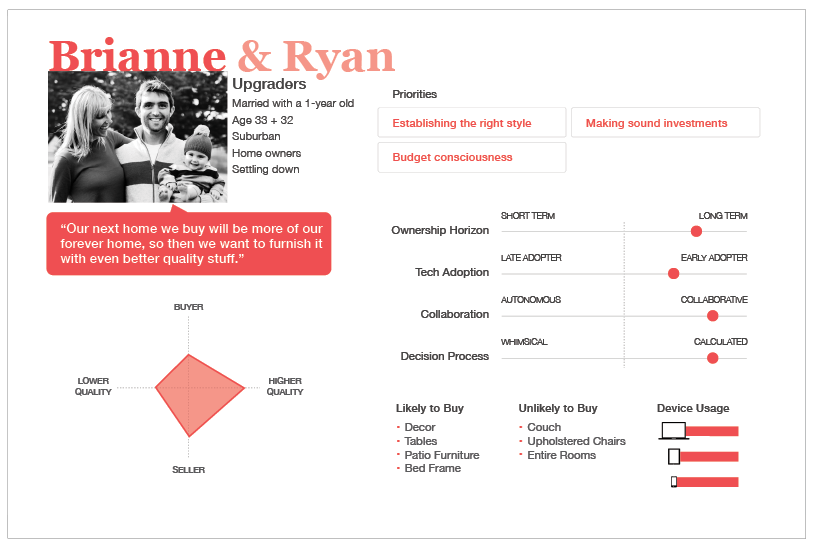
CLIENT PERSONA
Move Loot's existing persona for Brianne, a young mom who cares about researching the best deals and investment pieces for her forever home.
VALIDATING CLIENT RESEARCH
Move Loot came to us with three ideas for business growth: a style finder, collaborative shopping and expert advice. Our team analyzed the client research, and aligned on a persona and problem statement.
KEY INSIGHTS ABOUT BRIANNE
She's budget-conscious, but values quality investment pieces.
She has trouble visualizing items in her space without context.
She invests in compiling research.
She wants input from her husband without making him work too hard.
She's concerned products won't reflect the site photo.
Our Own Research
CONTEXTUAL INTERVIEWS
“I’d send to my spouse to get his input, but most of our interaction happens at home. ”
“I’d be more likely to buy something used if it was more clear that I could return it.”
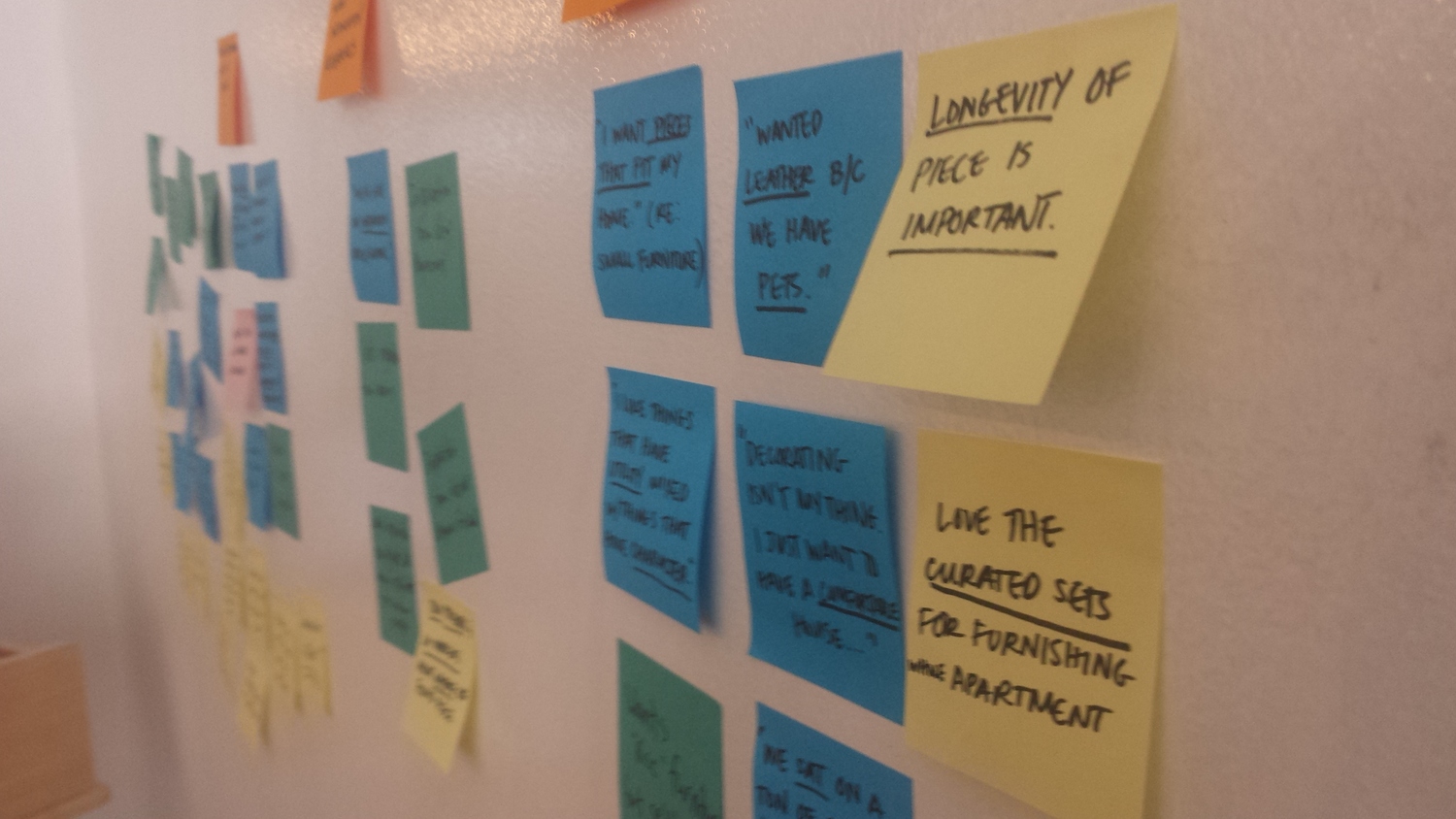
AFFINITY MAPPING
Synthesizing the research helped us determine the following:
There's discomfort when buying used furniture online.
Buyers enter the shopping process with an open mind.
Moving is a key motivator to buying/selling furniture.
Convenience is #1 (people don't want to work too hard.)
Context is key for buyers to envision pieces in their home.
Move Loot provided us with extensive research, but we conducted and synthesized our own research for additional validation.
JOURNEY MAPPING
Brianne's motivations for visiting Move Loot's site came to life once I sketched her and her husband Ryan researching couches for their new home. Their current couch works for the time-being, however the couple wants an affordable investment piece for their new home. Brianne compares several different styles, pairs down her favorite items and asks Ryan for his input.
Thinking about Brianne and Ryan's motivations helped my team develop empathy and make a human, emotional connection to the product.
Wireframe Sketches
DURING THE SKETCHING PHASE
We each had different ideas on how to approach Brianne's challenges. I pursued the concept of a style finder while my team members drafted ideas on collaboration (ie: extensive collaboration and splitting costs) and other style finder ideas (ie: style quiz.)
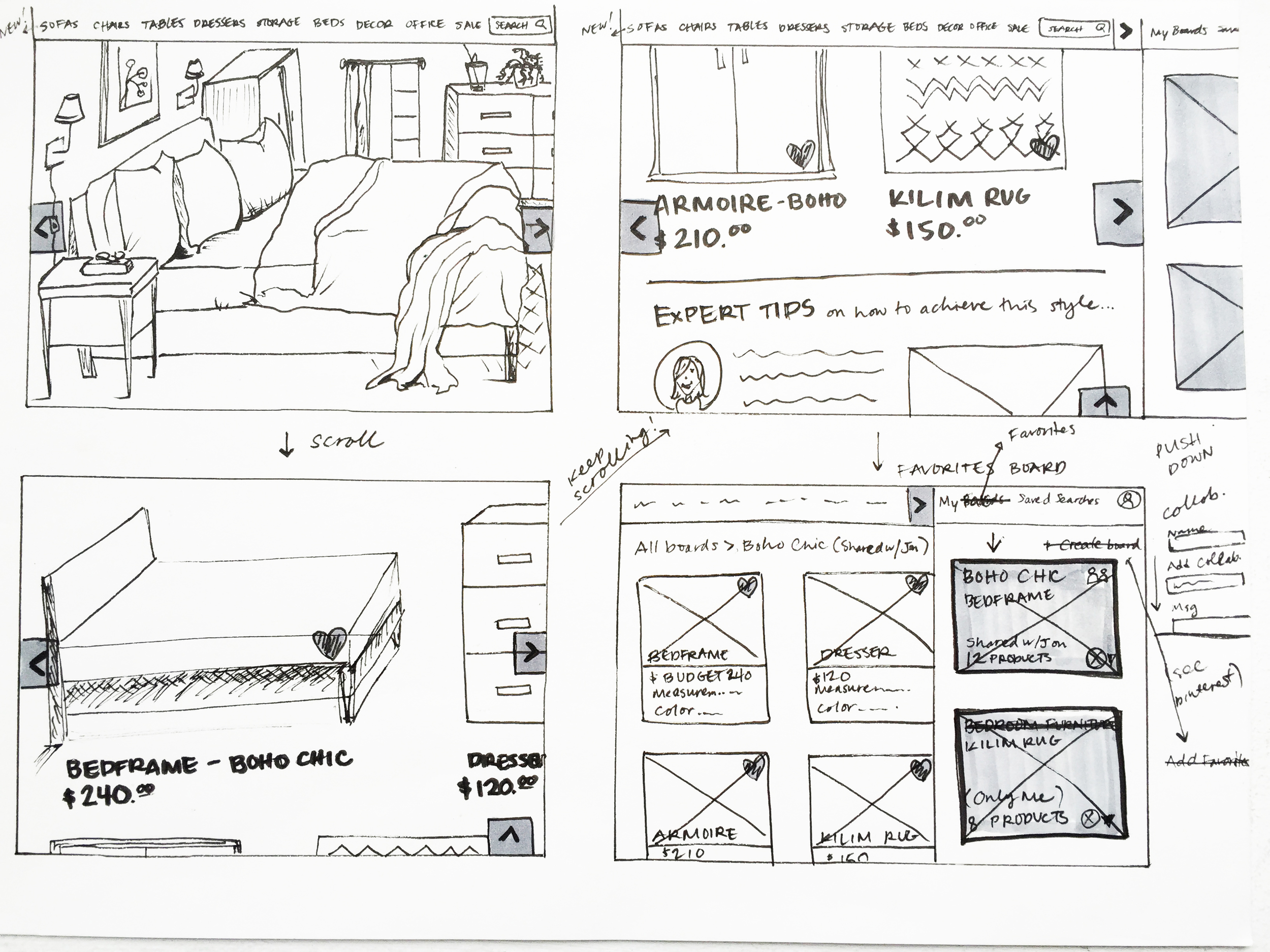
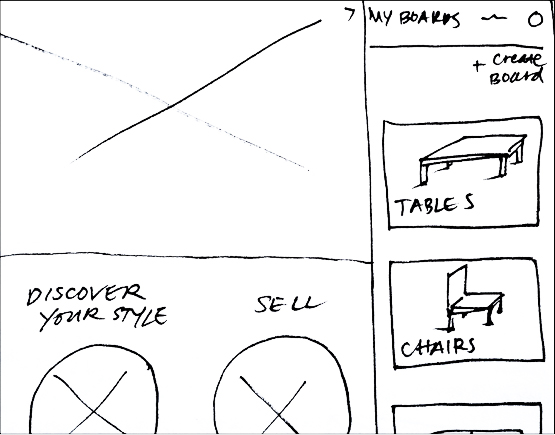
THE SKETCHES I BEGAN IDEATING
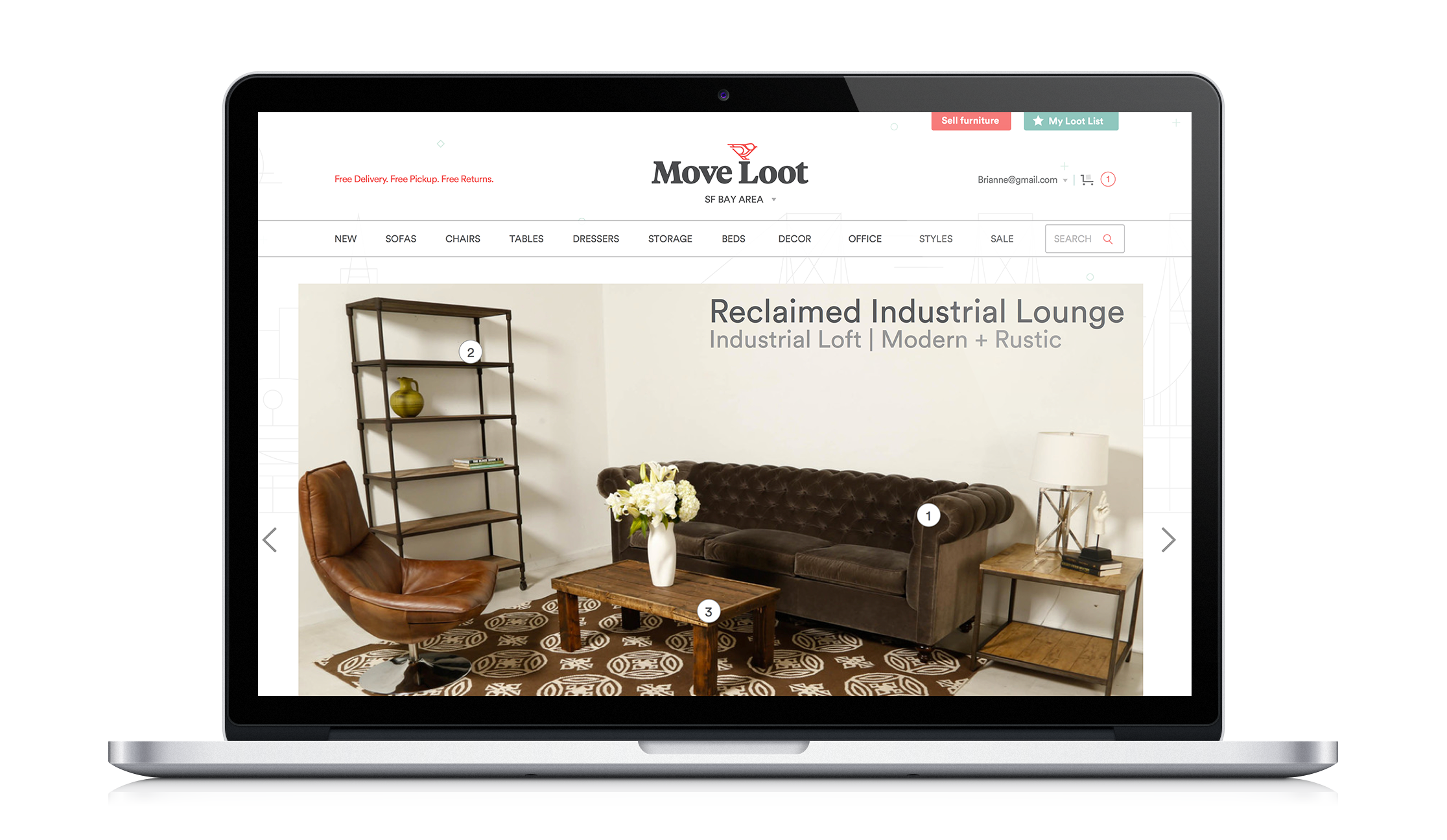
Knowing that Move Loot already created scenes that were hidden in their sub-navigation, I pushed these contextual scenes to the home page where they would be center stage, with the ability to see the isolated products by scrolling. This simple relocation would provide buyers with inspiration and enable them to visualize items in their space. I also started pursuing the idea of expert tips and favorited items during this stage.
Usability Testing
PAPER PROTOTYPING
Paper prototype tests revealed key insights about what the buyers wanted.
PAPER PROTOTYPE RESULTS
During paper prototype tests, we found that people want to feel immersed in the shopping experience. We observed that they have a natural desire to interact, and they expected the scene to perform. This was our reasoning for annotating the scenes pages.
OTHER KEY INSIGHTS
Buyers wanted the ability to collaborate, but didn't want to present the collaborator with too many obstacles in order to obtain feedback. Sharing items via a link proved to be more valuable than a back and forth conversation within the site, and other participants wouldn't have to make an account to provide input.
Informed Iterations
In order to prioritize and resolve Brianne's challenges, my team and I based our design iterations on our usability test findings. We discovered that buyers felt at ease when they were able to compile their own research, explore suggested items, and be inspired and/or visualize items with contextual scenes.
I began drafting ideas for Brianne to compile her research. I ideated a slide tab instead of a modal because it's important for Brianne to refer back to the main page. I initially sketched products grouped into boards where Brianne can save her favorite items.
During usability testing, my team and I found that favorited boards are excessive because Brianne needs to access her favorites quickly, and inventory has a short life span. Buyers want quick input on products as opposed to in-depth involvement.
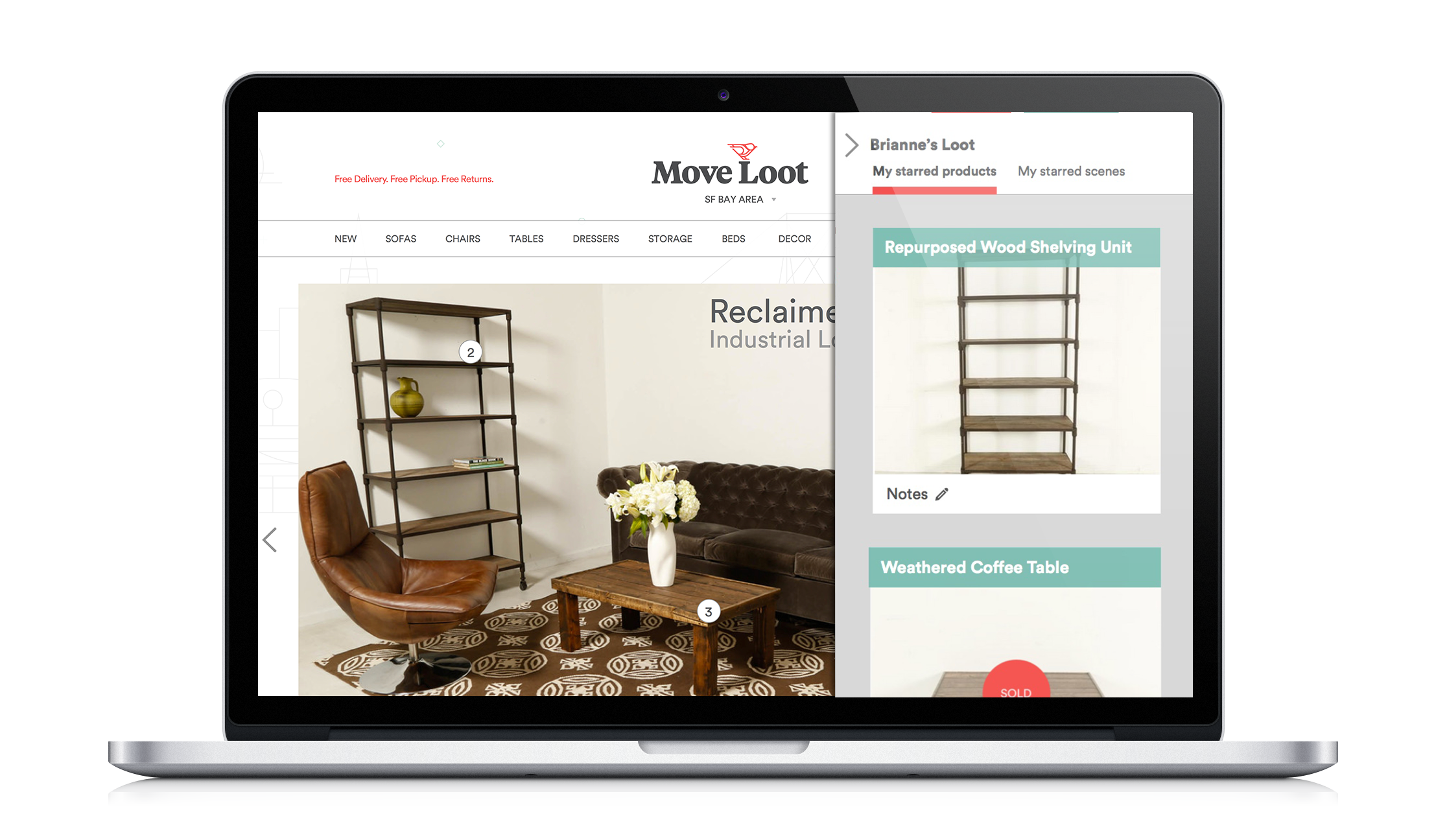
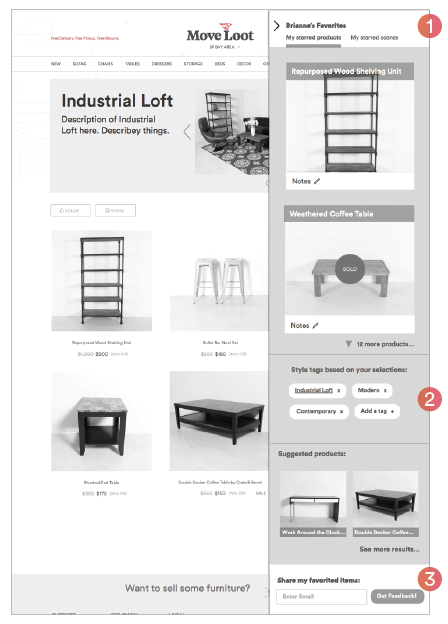
REVISED "LOOT LIST" WIREFRAME
The Loot List enables Brianne to toggle between favorite products and favorite scenes. She can make notes for reference, share them with others for feedback, and see suggested items and style tags based on her her selections.
If an item is sold out, Brianne can see suggestions that match the product she liked. Brianne can also see that there are more results if she has aggregated multiple products, and interact with the page she's on if needed. She can simply tuck away the Loot List when finished.
ORIGINAL "LOOT LIST" SLIDE TAB WIREFRAME
My team members wanted an original name for the personalized slide tab. As I was designing wireframes one evening, I glanced at the Move Loot name and thought Loot List would be an appropriate name for the slide tab.
The name is reflective of Move Loot's brand, and is the perfect descriptor for it's inherent purpose: a list of the researcher's inventory. I brought the idea back to my team members, who agreed that the name was fitting.